23. Juni 2009 – 20:02
Es ist soweit. Heute möchte ich den vorerst letzten Part des Raytracers vorstellen und veröffentlichen. Nachdem mit Part 1 der Grundstein gelegt wurde hier nun erst einmal die Änderungen und Erweiterungen auf einem Blick:
- Texturen auch für Spheren
- NormalMapping
- Refraction
- einige Bugfixes
- Performanceoptimierungen
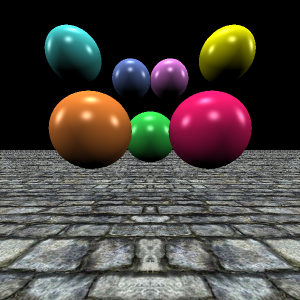
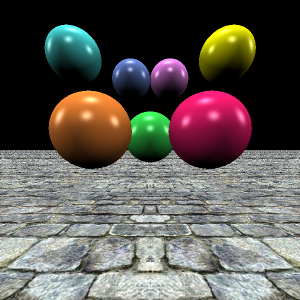
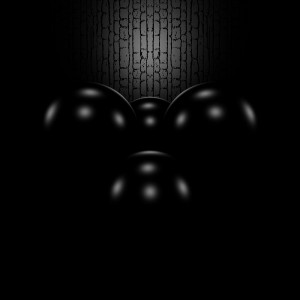
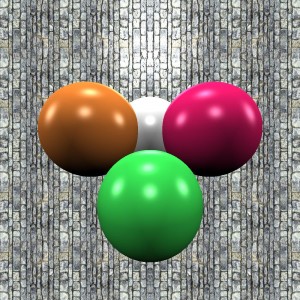
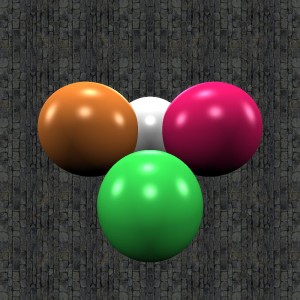
Zunächst möchte ich zwei Bilder zeigen, welche den aktuellen Stand repräsentieren, bevor ich dann einzelne Punkte noch einmal kurz aufgreifen werde. Beide Bilder zeigen das Phong-Model mit Reflection und Refraction kombiniert mit NormalMapping.


NormalMapping
Das NormalMapping in diesem Raytracer unterscheidet sich vom gewohnten NormalMapping aus der 3D-RealTime Grafik in zwei Punkten. Zunächst ist der RayTracer statisch, sprich es gibt keine bewegten Lichtquellen bzw. Objekte. NormalMapping kommt erst dabei richtig zum Tragen bzw. entfaltet so eigentlich erst seine sichtbare Wirkung. Aus diesem Grund kann man den Effekt nur deutlich machen indem man zwei an sich identische Bilder direkt miteinander vergleicht.




Weiterhin sind für das NormalMapping in dem Raytracer keine Object- oder Tangentspace Berechnungen notwendig sondern lediglich die Berechnungen des Normalenvektors aus der NormalMap. Das sind dann üblicherweise so bzw. so ähnlich aus:
color normal = normalMap.getTexelBilinear( u, v, distance );
double x = (normal.add(color(-1,0,0))).mult(2.0f).r;
double y = (normal.add(color(0,-1,0))).mult(2.0f).g;
double z = (normal.add(color(0,0,-1))).mult(2.0f).b;
Dieser Normalenvektor ersetzt dann einfach, bei der Diffuseberechnung, den Normalenvektor der an dem Schnittpunkt des Rays mit der Plane bzw. Sphere errechnet wurden wäre.
Refraction
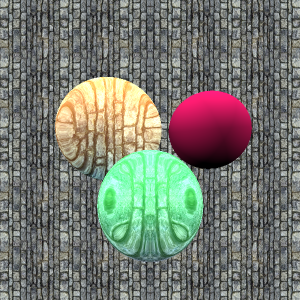
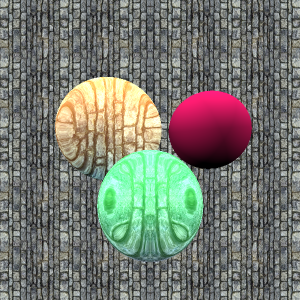
Bei der Berechnung von Refraction (Lichtbrechung) habe ich mich auf das hervorragende Tutorial von Jacco Bikker gestützt. Hier nocheinmal ein Bild vom Anfang:

Man kann deutlich einen unterschiedlichen Brechungsindex zwischen der linken, organgen und der rechten, lilanen Sphere erkennen. Der Brechungsindex eines Mediums ist die Angabe wie schnell die Lichtgeschwindigkeit in diesem Medium abnimmt. Sprich das Verhältnis zwischen der Phasengeschwindigkeit des Lichtes im Vakuum und der Phasengeschwindigkeit des Mediums. Die linke Sphere definiert eine Phasengeschwindigkeit von 1.33 welches Wasser bei 20° Celsius entspricht. Folglich verliert das Licht 25% (1/1.33) seiner Geschwindigkeit gegenüber der Geschwindigkeit im Vakuum. Über das Snelliussches Brechungsgesetz kann man dann, über die unterschiedlichen Brechungsindizes, die eigentliche Brechung berechnen.
Die rechte, lilane Sphere hat eine Phasengeschwindigkeit von 1.0 und ist folglich derer im Vakuum gleich. Daraus resultiert dann auch das die hintere, gelbe Sphere ohne Brechungen sichtbar ist. Im Übrigen hat die vordere, güne Sphere eine Phasengeschwindigkeit von 1.31 (Eis).
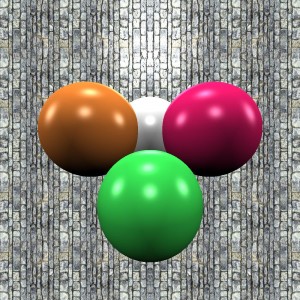
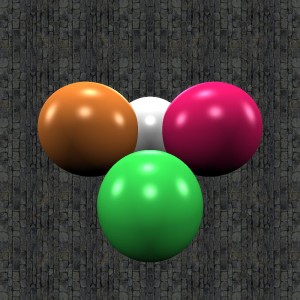
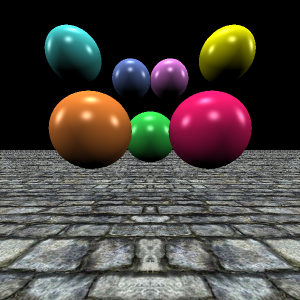
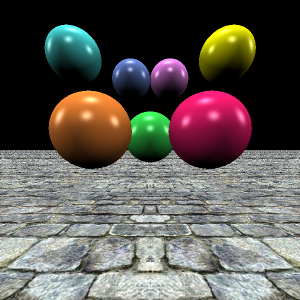
Jetzt noch zwei Bilder aus einer anderen Perspektive, welche nebenbei auch nocheinmal den NormalMapping Effekt gut verdeutlichen:


Performance
Auch im Bereich der Performance hat sich einiges getan. Dies aber lediglich über Implementierungsoptimierungen und nicht über Beschleunigungsansätze wie beispielsweise ein Spatial Tree. Trotzdem kann sich der Zuwachs sehen lassen. Ein Bild mit sieben texturierten Spheren und entsprechender Plane, bei 1000×1000, sechs Rekursionen für Reflection ist mehr als doppelt so schnell berechnet wie das selbe Bild ohne Texturen für die Spheren. Das ist in der Hinsicht imposant da die Berechnungen der entsprechenden UV-Koordinaten und das eigentliche fetchen des Texels einen nicht unerheblicher Mehraufwand darstellt. Die Optimierung rührt zum Großteil daher das die Materialklassen, welche relativ viel Speicher durch die Texturen in Anspruch nehmen, nun als Pointer gehandelt werden und so nicht jedes mal auf dem Stack hin und her kopiert werden müssen.
Download
Hier nun der Download. Zum einen ein reiner Release-Build und weiterhin der komplette Source (VS bzw. VC++Express Solution). Das .NET 2.0 Framework wird vorrausgesetzt.
Release (.rar, 3.3MB)
sGUIRayTracer-Solution (.rar, 3.3MB)
Interessante Links/Quellen
Tutorialreihe auf Flipcode (sehr zu empfehlen!)
The math behind NormalMapping
Und natürlich all die anderen Tutorials die in Part 1 zu finden sind!
Wie immer keine Garantie auf Richtigkeit oder Vollständigkeit!
Posted in Projekte | No Comments »